Vector victorious
Or, you can’t make a silk purse out of a sow’s ear

In the kingdom of digital imaging, there are two ruling families. First, there’s the “raster” family. Its members include GIF files, JPEG files, BMP (bitmap) files and so on.
The average computer user is well-acquainted with raster file formats, even if the word “raster” rings no bell. Anybody who’s ever posted a picture to Facebook or Pinterest has worked with raster files.
It’s less likely that the average user will be familiar with the other ruling family, however. That family, as much or more important to graphics professionals, goes by the name of “vector”.
What’s the difference?
A raster image, simply put, is comprised of row after row of tiny squares (pixels). Each square is a certain color. If you look very closely at a raster image by zooming all the way into it, what you see is … well, a bunch of tiny colored squares. Those are the pixels. If you zoom out so that the image is displayed at its native size, those tiny squares fool the eye by blending together to take on the appearance of skin or wood or sky or whatever is depicted in the image. This effect of “continuous tone” (such as the smooth transition of shapes and colors across a human face) is what raster images do best.
A vector image file operates very differently. It isn’t an image in the traditional sense, rather a set of instructions for drawing that image on the fly. The difference is similar to that between a photograph of a black triangle and instructions for drawing one.
If you blow up the photo of the triangle, its edges become blurry or “pixelated”, and the blurriness increases as the image gets larger.
Use the instructions to draw a triangle, however, and it doesn’t matter how large the triangle gets, its edges will stay crisp and clean.
Vector image file types include EPS, AI, SVG and so on.
To demonstrate …
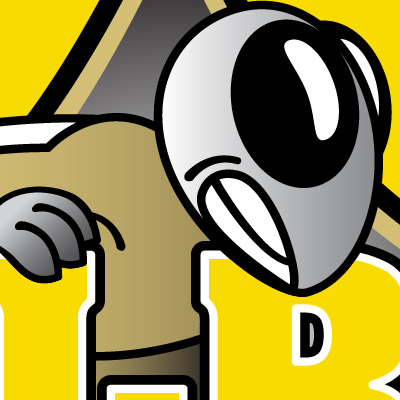
A few years ago, the Lower Richland High School Diamond Hornets asked me to create some branding materials for them. They had a logo, but the only copy of it in existence was a GIF file roughly 200 pixels square. At magazine print resolution, that works out to about 3/4-inch wide.
A file of that size wasn’t useful for my purposes, of course, so it was necessary for me to recreate the logo in vector file format. What you see above is the result of that recreation.
So let’s use a portion of the Diamond Hornet logo to demonstrate the difference between enlarging two seemingly identical images … one raster and the other vector.
Working up from a raster original, here’s what we get:

Pretty disappointing, isn’t it? If we enlarge a vector original, however, the results are quite different, as you can see:

Okay fine, but what do I do with this information?
If you have a logo, there will come a day when you’ll want to enlarge it. You might want to have a poster or a banner printed or you might want to run a full page ad in a newspaper or magazine. You might want your logo incorporated into a professionally produced Web site, annual report, brochure or video.
Whatever the application, when that day comes, and it will, you’ll need to provide your designer with a vector file to get the best results possible.
And what to do if you don’t have a vector version of your logo? That’s easy!
Get one.